Pre Warning: You should know basics about Google Tag Manager to execute this work
First of all, I assume you applied Google Tag Manager codes to your website.
I would like to mention about which features can we use with Enhanced E-commerce
1- Product (Clicks, Impressions, Detail)
2- Add or remove from cart
3- Measureing promotion clicks/impressions (banners, etc.)
4- Checkout steps
5- Purchases
6- Refunds
So what dataLayer is?
dataLayer is a javascript array which transfers your data like product name, sku, order id, revenue etc. to Google Tag Manager like i mentioned above
Important warning!
Warning! 1- If it’s possible put your dataLayer array before GTM code otherwise it won’t trigger your tag with page load, if it’s not possible you should use events to make it work.
You can see the example below
dataLayer code comes below
<script>
// Measure a view of product details. This example assumes the detail view occurs on pageload,
// and also tracks a standard pageview of the details page.
dataLayer.push({
'ecommerce': {
'detail': {
'actionField': {'list': 'Apparel Gallery'}, // 'detail' actions have an optional list property.
'products': [{
'name': 'Triblend Android T-Shirt', // Name or ID is required.
'id': '12345',
'price': '15.25',
'brand': 'Google',
'category': 'Apparel',
'variant': 'Gray'
}]
}
}
});
</script>
//GTM code comes below
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXX');</script>
<!-- End Google Tag Manager -->
Warning! 2- Use dataLayer word all the way it is, only capital letter is L others are small letters.
Warning! 3- Don’t use dataLayer array in other scripts
Warning! 4- Use only decimal point not commas eg: 118.20 and don’t use quotation mark in strings use apostrophe instead. That two conditions may break your code.
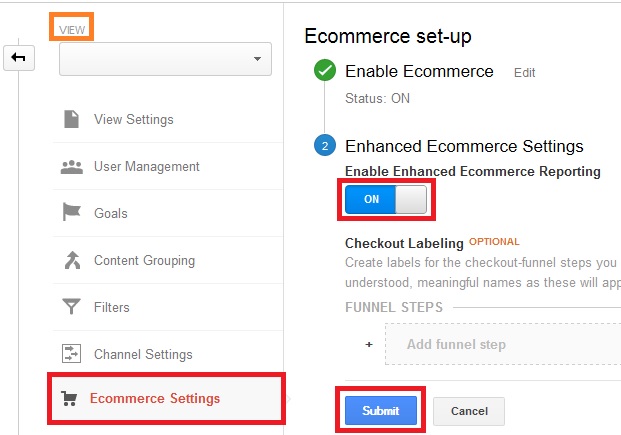
Make Enhanced E-commerce settings in Google Analytics like below

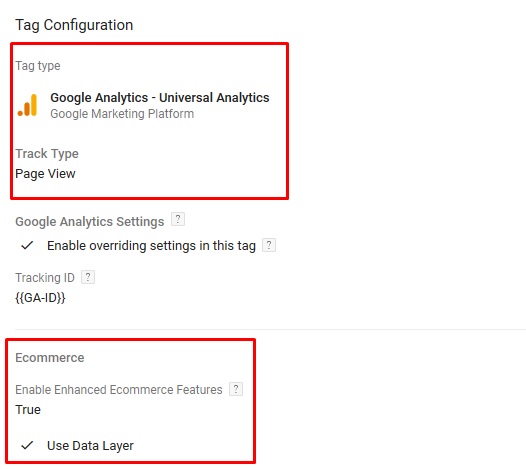
If we can put our dataLayer array before GTM code Google Analytics tag settings should be like in image below in GTM

Using dataLayer with events:
As i mentioned at warning 1 if it’s not possible to put dataLayer codes before the GTM codes we must use events.
So wtf are events?
We use events to trigger Enhanced E-commerce tag so it can take data from inside of dataLayer
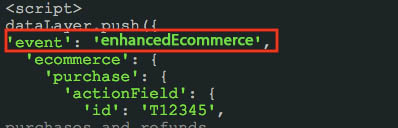
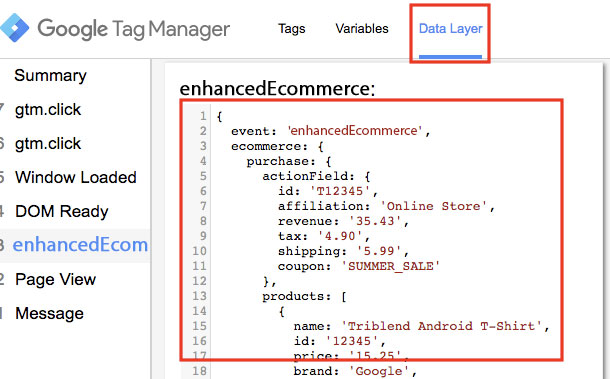
We created an event which is “enhancedEcommerce” inside of dataLayer, you can see the image below.

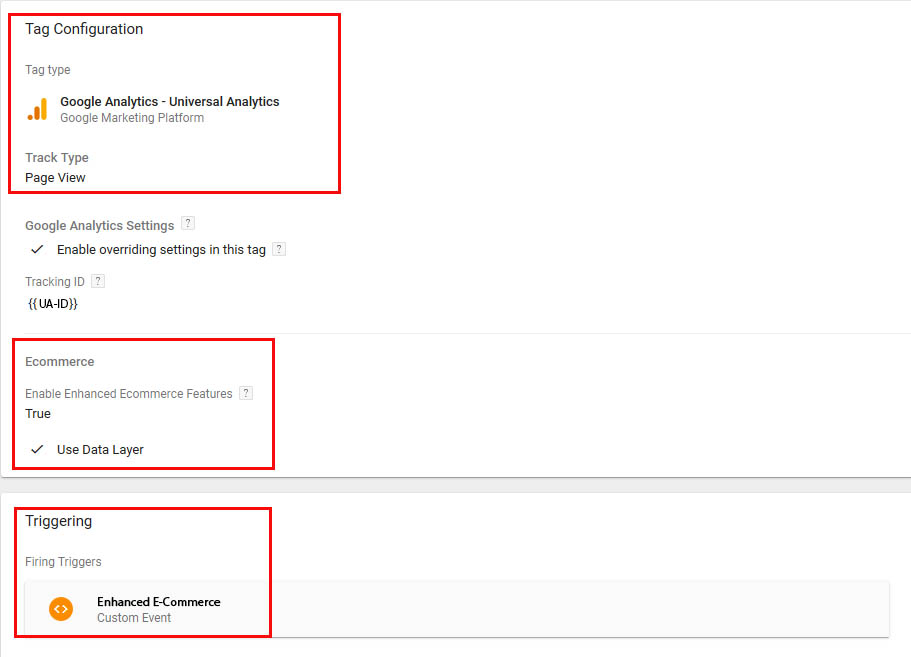
We will create a custom event tag in Google Tag Manager and to triggering this tag we will use “enhancedEcommerce” event i mentioned before.
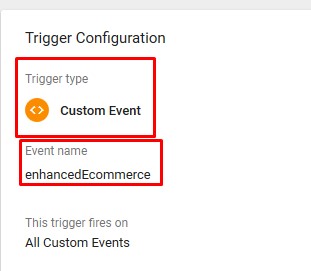
First we create our trigger like below

After we create Enhanced E-commerce tag like in image below, we select trigger we created before (We use this trigger to catch and work in all pages which has enhancedEcommerce event)

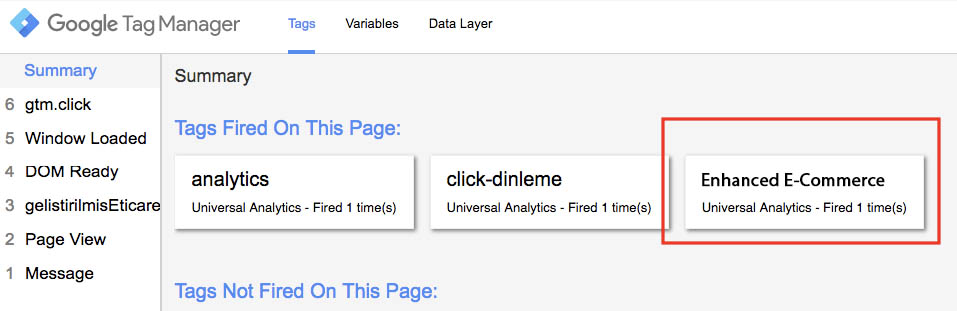
Refresh your web page after activated Preview Mode in GTM, after refreshed your web page a debug window will appear at footer, you can check your tag triggered and getting dataLayer items whether or not.

At the image above you can see GTM catched “enhancedEcommerce” event and our Enhanced E-commerce tag working well.

We can see our dataLayer items like in the image above to do this first click Enhanced E-commerce tag at left after click to dataLayer section above.
That’s all!
You can find dataLayer schemes by clicking here.

Selam, bunu kurmadan önce eski GA dönüşüm kodunu kaldırıyor muyuz?
Ertuğrul Selamlar,
Sektöre yeni giren ve dijital pazarlama alanında kendini geliştirmek isteyen bireyler için güzel paylaşımlar yapıyorsun. Tebrik ediyorum. İyi çalışmalar.